ים - Yam
» » »
- קוד קטלוגי: Yam
- הדגמה: פתיחת חלון חדש עם התבנית באתר הדגמה.
- צבעי התבנית: ירוק, טורקיז, לבן, שחור, אפור
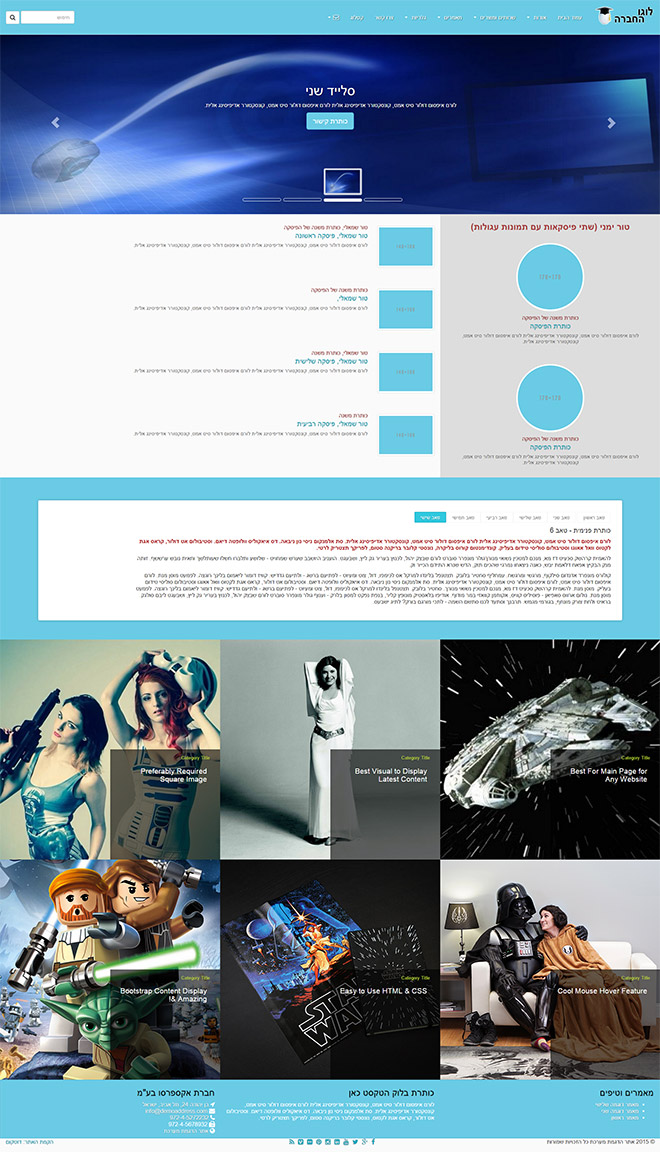
תבנית ים היא תבנית נדירה ביופיה וגמישה במיוחד למשתמש (מנהל האתר) המאפשרת שליטה מקיפה על ניראות עמוד הבית והאתר כולו , תבנית זו מתפרשת על מלוא רוחב המסך בכל מכשיר ממנו מציגים את האתר.
התבנית מתאימה את עצמה לרוחב המסך ותואמת למכשירים דיגיטליים מלבד מסך מחשב - טאבלטים, טלפונים חכמים, טלוויזיות חכמות ועוד : כלומר רספונסיבית במלואה.
התבנית מבוססת על Bootstrap: ה- FRAMEWORKS שפיתחו מהנדסי טוויטר.
צבעים רבים בתבנית ניתנים לשינוי ממינהלת האתר : צבע רקע האתר, צבע הפונטים באתר, צבעי הקישורים באתר, צבע פס הניווט באתר, צבעי הקישורים בפס הניווט ועוד ...
כמו רוב התבניות שלנו גם בתבנית זו ניתן לשלוט בצורה כמעט מלאה במראה עמוד הכניסה וביכולותיו: מלבד כותרת האתר, הניווט שלו ותחתית האתר, העמוד מחולק לשישה מיקטעים שבכל אחד מהם ניתן להציב אלמנט שונה, והבחירה היא מתוך 16 אלמנטים שכל אחד מהם מתוחכם ומעוצב וכמובן ניתן לשליטה מלאה ממינהלת האתר.
 בין האלמנטים :
בין האלמנטים :
- thumbCarousel - קרוסלת / סליידר עם תמונות כאינדיקטורים
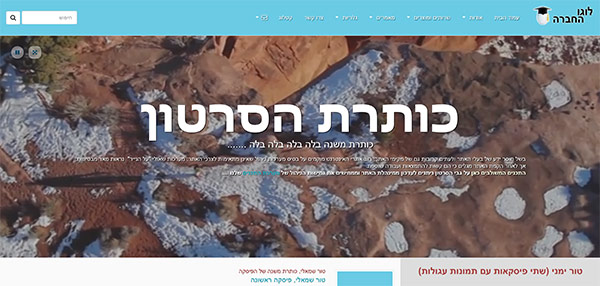
- FullScreenVideo וידאו ברוחב מלא
- RoundSideWrowsInfo - רביעיית פיסקאות רוחביות ושתי צידיות עם תמונות עגולות
- tabsPresentation - טאבים מתוחמים במלבן צבעוני ברוחב מלא
- CategoryTitles - שישיית ריבועי ענק עם כותרות,טקסטי וקישורים
- CarouselReviews - קרוסלת ציטוטי לקוחות על רקע צבעוני
- PanelWtabs - פאנל צבעוני עם רביעיית טאבים שמאלית וכותרת מימין
- LightboxModalGallery - גלרייה עם מודאל אוטומטי ובתוכו קרוסלה
- statusPanel - פאנל עם שני אקורדיונים
- SimpleCarousel - קרוסלת של רביעיות תיבות
- CleanThumbnailSlider - סליידר רביעיות תמונות מרובעות גדולות
- viewONhover - רביעיית תיבות של תמונה, כותרות וכפתור והקפצת תוכן עשיר
- 6fluidBoxes - שישיית תמונות עם וילון ב-HOVER וקישור לייטבוקס + לינק
- CLIENTcarousel - קרוסלת "הלקוחות שלנו" / ספונסרים
- פיסקת תוכן הדף הראשי (עמוד הכניסה)
- פיסקת טקסט חופשי (עריכת wysiwyg).
שני האלמנטים הראשונים ברשימה , מתאימים במיוחד לשילוב בראש עמוד הבית, אלמנט מרשים במיוחד הוא ה- "FullScreenVideo וידאו ברוחב מלא" - שניתן לראות תמונת מסך שלו למטה יותר בעמוד זה , ובו משולב לרוחב המסך כולו סרטון וידאו מאתר יו-טיוב והוא כולל גם כפתורים לעצירת הסרטון ופתיחתו לגודל מסך מלא.
לתבנית תפריט נגלל מבוסס CSS ו- JQUERY תואם לכל הדפדפנים, עם 3 רמות (קטגוריה/תת-קטגוריה/עמוד).
לתפריט האתר העליון אפקט "הצטמקות" אנימטיבי עדין המופעל לאחר גלילה של העמוד כלפי מטה, כמו כן משולב בתפריט האתר גם שדה החיפוש של המערכת.
כמו כל התבניות של המערכת, ניתן לשנות את תמונת לוגו החברה ממינהלת האתר, את שם האתר.
בתפריט האתר משולב טופס משוב חכם הכולל אבטחה של וידוא גרפי ( Captcha ).
בכל עמודי האתר בתבנית זו משולב סקרולר (גולל תמונות/חדשות) הניתן לעדכון ממיקום ייעודי במינהלת האתר: כותרת, טקסטים ותמונות.
בתחתית העמודים משולבים סמלוני הרשתות החברתיות: לינקד-אין, פייסבוק, יו-טיוב, טוויטר, וויז, פליקר, סקייפי, פינטרסט ועוד ... ( הסימלונים יופיעו רק אם תמלאו את עמוד העסק ברשת החברתית, במיקום המיועד לכך בהגדרות התבנית).

הרספונסיביות של התבנית מלאה ומושלמת, כוללת גם תפריט אתר חכם עבור טלפונים ניידים, סקרולר המגיב למחוות אצבע אשר מצטמצם אוטומטית (תמונות + כותרות + טקסטים ) לגדלי המסכים הרלבנטיים וכן גם פיסקאות המסודרות אוטומטית בצורה התואמת לסמארטפונים טאבלטים או מסכים רחבים צורה קיצונית.

כמו כל תבניות האתרים שלנו, התבנית היא תבנית רספונסיבית -
תבנית רספונסיבית מתאימה לצפייה ממכשירי קצה מגוונים ניידים כגון: מחשבים שולחניים, מחשבים ניידים, טאבלטים, טלפונים סלולריים חכמים וטלוויזיות אינטרנט.כל הקטגוריות:
- תבניות לאתרים בנושאי ספורט וכושר
- תבנית אתר מעוצבת
- תבניות לאתרי נכסים
- תבניות לאתרי בריאות / רפואה
- תבניות לאתרים אישיים
- תבניות לאתרי בידור / בילוי
- תבניות אתרים חינוכיים / לימודיים
- תבניות לאתרי שרותים / שרותי תחזוקה ושיפוצים
- תבניות לאתרי אבטחה / חוק
- תבניות לאתרי תעשייה / מוצרים / קטלוגים
- תבניות לאתרי תיירות / אירוח
- תבניות לאתרי מכוניות / רכב
- תבניות לאתרי אמנות / עיצוב
- תבניות בנושאי אופנה / יופי
- תבניות בנושאי אוכל / מסעדות
- תבניות בסגנון עתיק / שמרני
- תבניות לנושאי סביבה/ טבע
- תבניות ניהוליות / עסקיות
- תבניות בעיצוב כללי
- תבניות לאתרי ארכיטקטורה ועיצוב
- תבניות לאתרי טכנולוגיה, תקשורת והיי-טק
- תבניות ממוקדות מוצר
השארו מעודכנים בחידושי המערכת ובמידע על המבצעים השונים שלנו.