גִּימֶל - Gimel
» » »
- קוד קטלוגי: Gimel
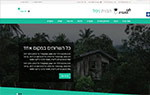
- הדגמה: פתיחת חלון חדש עם התבנית באתר הדגמה.
התבנית "גִּימֶל" מבוססת על תשתית רספונסיבית ייחודית ויציבה, לתבנית כותרת עליונה המאפשרת הצגת אלמנטים רבים כמו: שני תפריטי משנה בנוסף לתפריט האתר הראשי, מאמרים אחרונים משולבים בתפריט האתר הראשי, שדה חיפוש באתר משולב בתפריט הראשי, כמו כן משולבת שורת אייקונים בראש האתר (המאפשרים לשלב טלפונים/מייל וכו' בראש האתר.)
תפריט האתר נמצא מעל הסליידר ולאחר גלילה הוא נצמד לחלקו העליון של המסך ונעצר שם.
התבנית הורכבה במיוחד במחשבה על מנהל האתר והיא מאפשרת לו שליטה נרחבת על מראה ותפקוד האתר - הוא יכול להחליט כיצד ייראה האתר (בעיקר עמוד הכניסה שלו) ולבצע שינויים מרובים בזמן אמת, ללא פגיעה או שינוי של התכנים שכבר משולבים באתר.
בנוסף, ניתן לשלוט בצורה כמעט מלאה במראה עמוד הכניסה וביכולותיו: מלבד כותרת האתר, הניווט שלו ותחתית האתר, עמוד הכניסה מחולק לארבעה מיקטעים (נוסף על כותרת האתר+תחתית האתר) שבכל אחד מהם ניתן להציב אלמנט שונה, והבחירה היא מתוך 11 אלמנטים עשירים ומגוונים שכל אחד מהם ניתן לשליטה מלאה ממינהלת האתר ובעצם כל אחד מהם יכול לשמש כ"אטרקציה העיקרית" בעמוד הכניסה (המיקטע שנגלה ראשון לעיני המשתמש ומושך את מירב תשומת הלב).
בין האלמנטים הניתנים לשילוב :
- slider-area - סליידר תמונות רקע ופיסקאות טקסט נלוות
- promo-area - רביעיית תיבות פרומו של אייקון, כותרת וקישור
- product-carousel - קרוסלת פיסקאות מוצר הכוללות תמונה, כותרות ושני כפתורים
- brands-area - קרוסלת לוגואים/לקוחות
- product-area - שלישיית טורים של 3 פיסקאות עם תמונות, כותרות וטקסט
- smallImages - גלריית תמונות קטנות עם פתיחת מודאל
- testimonialsSnippet - ציטוטי לקוחות מעוצבים
- usersCardsWidget - תיבות מידע זוויתיות צבעוניות עם תמונות כותרת ותוכן
- smallImgBoxes - תיבות תמונה קטנות הכוללות כותרות וטקסט
- ZigzagTimeline - פס התקדמות זיגזגי ועליו עיגולי תמונות ופיסקאות מידע
- contactform - טופס משוב מבוסס Ajax עם וידוא גרפי נגד ספאם
- drop-googlemap - פס עם פתיחת מפת מיקום של גוגל
- GoogleMaps - מפת גוגל עם מיקום העסק + פרטי קשר של הארגון
ובנוסף: פיסקת תוכן הדף הראשי (עמוד הכניסה), פיסקת טקסט חופשי נוספת (עריכת wysiwyg)
התבנית מתאימה את עצמה לרוחב המסך ותואמת למכשירים דיגיטליים מלבד מסך מחשב - טאבלטים, טלפונים חכמים, טלוויזיות חכמות ועוד : כלומר רספונסיבית במלואה.
התבנית מבוססת על תשתית יציבה וחכמה של Bootstrap: ה- FRAMEWORKS שפיתחו מהנדסי טוויטר.
לתבנית תפריט נגלל מבוסס CSS ו- JQUERY תואם לכל הדפדפנים, עם 3 רמות (קטגוריה/תת-קטגוריה/עמוד).
כמו כל התבניות של המערכת, ניתן לשנות את תמונת לוגו החברה ממינהלת האתר.
הרספונסיביות של התבנית מלאה ומושלמת, כוללת גם תפריט אתר חכם עבור טלפונים ניידים וכן גם פיסקאות המסודרות אוטומטית בצורה התואמת לסמארטפונים טאבלטים או מסכים רחבים צורה קיצונית.
להתרשמותכם, מספר אלמנטים הניתנים לשילוב בעמוד הכניסה לאתר:


















כמו כל תבניות האתרים שלנו, התבנית היא תבנית רספונסיבית -
תבנית רספונסיבית מתאימה לצפייה ממכשירי קצה מגוונים ניידים כגון: מחשבים שולחניים, מחשבים ניידים, טאבלטים, טלפונים סלולריים חכמים וטלוויזיות אינטרנט.כל הקטגוריות:
- תבניות לאתרים בנושאי ספורט וכושר
- תבנית אתר מעוצבת
- תבניות לאתרי נכסים
- תבניות לאתרי בריאות / רפואה
- תבניות לאתרים אישיים
- תבניות לאתרי בידור / בילוי
- תבניות אתרים חינוכיים / לימודיים
- תבניות לאתרי שרותים / שרותי תחזוקה ושיפוצים
- תבניות לאתרי אבטחה / חוק
- תבניות לאתרי תעשייה / מוצרים / קטלוגים
- תבניות לאתרי תיירות / אירוח
- תבניות לאתרי מכוניות / רכב
- תבניות לאתרי אמנות / עיצוב
- תבניות בנושאי אופנה / יופי
- תבניות בנושאי אוכל / מסעדות
- תבניות בסגנון עתיק / שמרני
- תבניות לנושאי סביבה/ טבע
- תבניות ניהוליות / עסקיות
- תבניות בעיצוב כללי
- תבניות לאתרי ארכיטקטורה ועיצוב
- תבניות לאתרי טכנולוגיה, תקשורת והיי-טק
- תבניות ממוקדות מוצר
השארו מעודכנים בחידושי המערכת ובמידע על המבצעים השונים שלנו.