עניבה - Aniva
» » »
- קוד קטלוגי: Aniva
- הדגמה: פתיחת חלון חדש עם התבנית באתר הדגמה.
- צבעי התבנית: ירקרק, לבן, שחור, מנתה
תבנית "עניבה" היא תבנית צעירה וקלילה, עם גוונים רעננים על גבי רקע בהיר, עם שילוב פיידר תמונות ( Fader ) בעמוד הכניסה, עבור הצגה בולטת של שירותים או מוצרים...
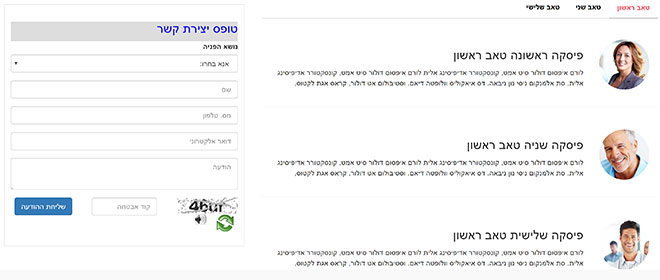
הייחודיות בתבנית זו היא באפשרות לשלב בעמוד הכניסה (וזוהי גם הגדרת ברירת המחדל) טופס פניה השומר על מיקומו גם בעת הגלילה ותפקידו לעודד פניה מהירה של מבקרי האתר אל מנהלי האתר.
במכשירים ניידים הטופס נעלם על מנת שלא יפריע לתכני האתר.
תכני העמוד הראשי "מפנים מקום" לטופס כל עוד הוא מופיע, במידה ומבטלים את הופעתו, התכנים ממלאים חזרה את כל רוחב המסך.
מינהלת התבנית מאפשרת למנהל האתר לשלוט על מראה ותפקוד האתר - הוא יכול להחליט כיצד ייראה עמוד הכניסה ולבצע שינויים מרובים בזמן אמת, ללא פגיעה או שינוי של התכנים שכבר משולבים באתר.
מנהל האתר מסוגל לשלוט ברוב האלמנטים ובמראה עמוד הכניסה וביכולותיו: מלבד כותרת האתר, הניווט שלו ותחתית האתר, העמוד מחולק לשישה מיקטעים - (נוסף על כותרת האתר ותחתית האתר) שבכל אחד מהם ניתן להציב אלמנט שונה, והבחירה היא מתוך 12 אלמנטים עשירים ומגוונים שכל אחד מהם ניתן לשליטה מלאה ממינהלת האתר.
בין האלמנטים הניתנים לשילוב :
- bootstrapCarousel - סליידר
- programSection - טאבים מרובי פיסקאות עם תמונות עגולות
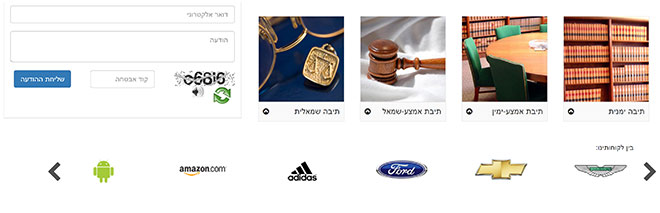
- poppingItems - רביעיה/שתיים של תיבות עם קישור מידע נוסף המתגלה בהרחפת עכבר
- zigzagRows - פיסקאות זיג-זג עם תמונות עגולות
- TeamMemberCards - רביעיית פיסקאות נושא עם תמונות אלכסוניות
- animatedPricingTable - טבלת מחירים עם אנימציה בהנחת עכבר
- Portlets - שתי תיבות טאבים
- FAQwCategories - אקורדיון FAQ מחולק לקטגוריות בטאבים
- Modallightbox - רביעיית תמונות עם אפקט HOVER המקפיצות לייטבוקס תוכן או סרטוני יוטיוב/וימאו
- TestimonialCarousel - קרוסלת ציטוטי לקוחות
- BootstrapVerticalTabs - מערכת טאבים אנכיים
- CLIENTcarousel - גלילת ספונסרים / לקוחות
- פיסקת תוכן הדף הראשי (עמוד הכניסה)
- פיסקת טקסט חופשי (עריכת wysiwyg)
ובנוסף: פיסקת תוכן הדף הראשי (עמוד הכניסה), פיסקת טקסט חופשי נוספת (עריכת wysiwyg)
התבנית מתאימה את עצמה לרוחב המסך ותואמת למכשירים דיגיטליים מלבד מסך מחשב - טאבלטים, טלפונים חכמים, טלוויזיות חכמות ועוד : כלומר רספונסיבית במלואה.
התבנית מבוססת על תשתית יציבה וחכמה של Bootstrap: ה- FRAMEWORKS שפיתחו מהנדסי טוויטר.
לתבנית תפריט נגלל מבוסס CSS ו- JQUERY תואם לכל הדפדפנים, עם 3 רמות (קטגוריה/תת-קטגוריה/עמוד), התפריט, בנוסף להיותו רספונסיבי, מותאם במלואו לעבודה עם מיקלדת ולפיכך תואם לתקנות ההנגשה של מדינת ישראל להתאמת אתרים עבור נכים , מוגבלים ומאותגרי ראיה.
כמו כל התבניות של המערכת, ניתן לשנות את תמונת לוגו החברה ממינהלת האתר, לבחור אם להציג במקומו או בנוסף אליו סלוגן טקסטואלי.
בתחתית האתר, משולבים סמלוני הרשתות החברתיות: לינקד-אין, פייסבוק, יו-טיוב, טוויטר, וויז, פליקר, סקייפי, פינטרסט ועוד ... ( הסימלונים יופיעו רק אם תמלאו את עמוד העסק ברשת החברתית, במיקום המיועד לכך בהגדרות התבנית).
בנוסף ניתן (בשליטה ממינהלת האתר) להציג את סמלוני הרשתות החברתיות בצידו השמאלי של האתר).
הרספונסיביות של התבנית מלאה ומושלמת, כוללת גם תפריט אתר חכם עבור טלפונים ניידים וכן גם פיסקאות המסודרות אוטומטית בצורה התואמת לסמארטפונים טאבלטים או מסכים רחבים צורה קיצונית.
להתרשמותכם, מספר אלמנטים הניתנים לשילוב בעמוד הכניסה לאתר:



כמו כל תבניות האתרים שלנו, התבנית היא תבנית רספונסיבית -
תבנית רספונסיבית מתאימה לצפייה ממכשירי קצה מגוונים ניידים כגון: מחשבים שולחניים, מחשבים ניידים, טאבלטים, טלפונים סלולריים חכמים וטלוויזיות אינטרנט.כל הקטגוריות:
- תבניות לאתרים בנושאי ספורט וכושר
- תבנית אתר מעוצבת
- תבניות לאתרי נכסים
- תבניות לאתרי בריאות / רפואה
- תבניות לאתרים אישיים
- תבניות לאתרי בידור / בילוי
- תבניות אתרים חינוכיים / לימודיים
- תבניות לאתרי שרותים / שרותי תחזוקה ושיפוצים
- תבניות לאתרי אבטחה / חוק
- תבניות לאתרי תעשייה / מוצרים / קטלוגים
- תבניות לאתרי תיירות / אירוח
- תבניות לאתרי מכוניות / רכב
- תבניות לאתרי אמנות / עיצוב
- תבניות בנושאי אופנה / יופי
- תבניות בנושאי אוכל / מסעדות
- תבניות בסגנון עתיק / שמרני
- תבניות לנושאי סביבה/ טבע
- תבניות ניהוליות / עסקיות
- תבניות בעיצוב כללי
- תבניות לאתרי ארכיטקטורה ועיצוב
- תבניות לאתרי טכנולוגיה, תקשורת והיי-טק
- תבניות ממוקדות מוצר
השארו מעודכנים בחידושי המערכת ובמידע על המבצעים השונים שלנו.