סנדלים - Sandalim
» » »
- קוד קטלוגי: Sandalim
- הדגמה: פתיחת חלון חדש עם התבנית באתר הדגמה.
- צבעי התבנית: כחול, טורקיז, לבן, שחור
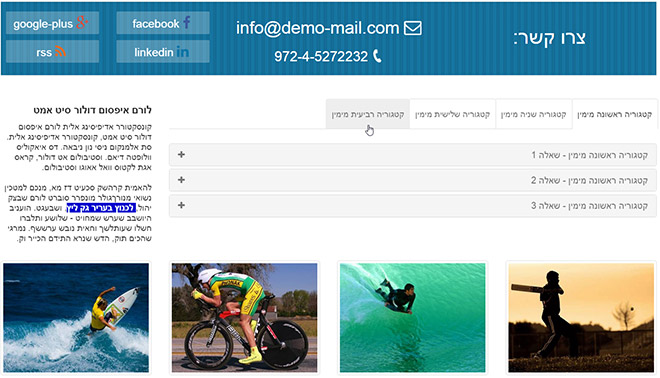
תבנית סנדלים הורכבה במיוחד במחשבה על המשתמש (מנהל האתר) והיא נותנת בידיו כוח רב מאד לשליטה על מראה ותפקוד האתר - הוא יכול להחליט כיצד ייראה האתר (בעיקר עמוד הכניסה שלו) ולבצע שינויים מרובים בזמן אמת, ללא פגיעה או שינוי של התכנים שכבר משולבים באתר.
רוב הצבעים המרכיבים את התבנית ניתנים לשינוי ממינהלת האתר (צבע רקע האתר, צבע הפונטים באתר, צבעי הקישורים באתר, צבע כותרת האתר, צבע הפונטים במינהלת האתר, צבע פס הניווט באתר, צבעי הקישורים בפס הניווט ועוד ... 
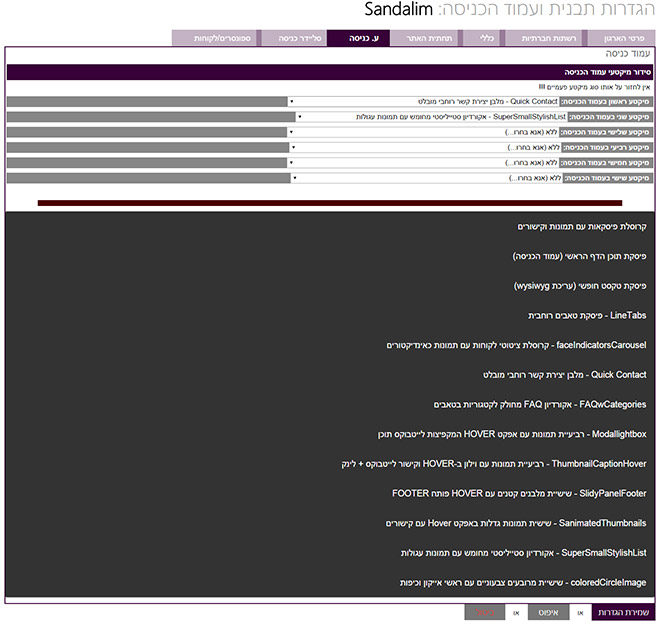
בנוסף, ניתן לשלוט בצורה כמעט מלאה במראה עמוד הכניסה וביכולותיו: מלבד כותרת האתר, הניווט שלו ותחתית האתר, העמוד מחולק לשישה מיקטעים (נוסף על כותרת האתר+סליידר+תחתית האתר) שבכל אחד מהם ניתן להציב אלמנט שונה, והבחירה היא מתוך 15 אלמנטים עשירים ומגוונים שכל אחד מהם ניתן לשליטה מלאה ממינהלת האתר ובעצם כל אחד מהם יכול לשמש כ"אטרקציה העיקרית" בעמוד הכניסה.
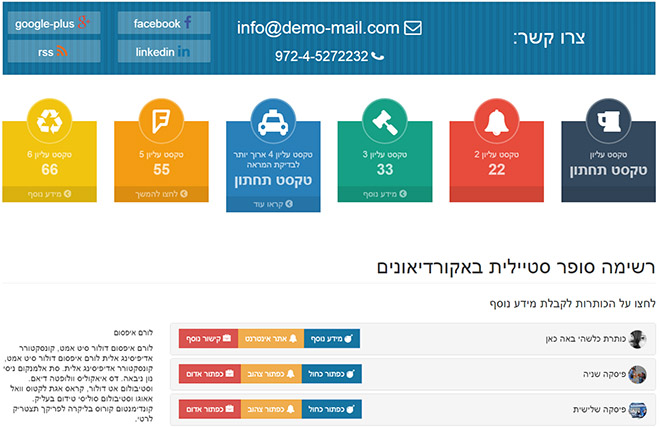
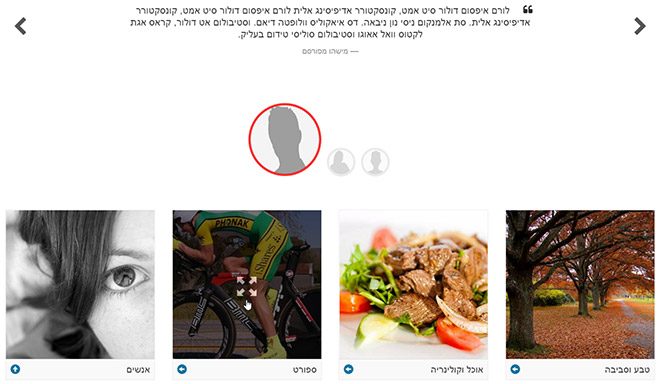
בין האלמנטים : קרוסלת מוצרים/שרותים עם תמונות וקישורים, גלילת ספונסרים / לקוחות (עד 42 לקוחות שונים !!!), LineTabs - פיסקת טאבים רוחבית, קרוסלת ציטוטי לקוחות ייחודית ומדליקה, עם תמונות המצוטטים כאינדיקטורים, Quick Contact - מלבן יצירת קשר רוחבי מובלט
אקורדיון FAQ מחולק לקטגוריות בטאבים, רביעיית תמונות עם אפקט HOVER המקפיצות לייטבוקס תוכן, שישית תמונות גדלות באפקט Hover עם קישורים, SuperSmallStylishList - אקורדיון סטייליסטי מחומש עם תמונות עגולות, coloredCircleImage - שישיית מרובעים צבעוניים עם ראשי אייקון וכיפות, SlidyPanelFooter - שישיית מלבנים קטנים עם HOVER פותח FOOTER , רביעיית תמונות עם וילון ב-HOVER וקישור לייטבוקס + לינק שניתן ל"הקפיץ" ממנה תמונות מוגדלות, קישורים חיצוניים, סרטוני יו-טיוב, סרטוני וימאו ועוד ...
ובנוסף: פיסקת תוכן הדף הראשי (עמוד הכניסה), פיסקת טקסט חופשי נוספת (עריכת wysiwyg)
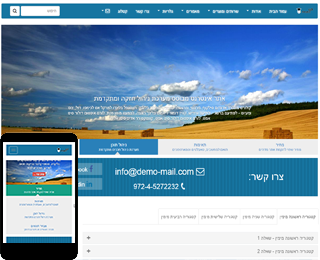
התבנית מתאימה את עצמה לרוחב המסך ותואמת למכשירים דיגיטליים מלבד מסך מחשב - טאבלטים, טלפונים חכמים, טלוויזיות חכמות ועוד : כלומר רספונסיבית במלואה.
התבנית מבוססת על תשתית יציבה וחכמה של Bootstrap: ה- FRAMEWORKS שפיתחו מהנדסי טוויטר.

לתבנית תפריט נגלל מבוסס CSS ו- JQUERY תואם לכל הדפדפנים, עם 3 רמות (קטגוריה/תת-קטגוריה/עמוד).
כמו כל התבניות של המערכת, ניתן לשנות את תמונת לוגו החברה ממינהלת האתר, את שם האתר ולהחליט איזה מהם יוצג או שניהם, ניתן גם להחליט אם בראש האתר בצד שמאל יוצג שדה החיפוש אתר או סמלי רשתות חברתיות (עם הפנייה לפרופילי המשתמש של בעל האתר כמובן).
בעמוד הכניסה משולב סקרולר (גולל תמונות/חדשות) הניתן לעדכון ממיקום ייעודי במינהלת האתר: כותרת, טקסטים ותמונות.
בתחתית העמודים משולבים סמלוני הרשתות החברתיות: לינקד-אין, פייסבוק, יו-טיוב, טוויטר, וויז, פליקר, סקייפי, פינטרסט ועוד ... ( הסימלונים יופיעו רק אם תמלאו את עמוד העסק ברשת החברתית, במיקום המיועד לכך בהגדרות התבנית).

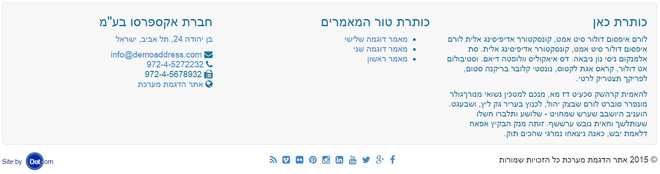
התבנית כוללת בלוק מתוחם בעדינות בצבעי פנינה בתחתית האתר ובו ניתן לשלב פרטי תוכן כמו רשימת המאמרים של האתר, פיסקת טקסט חופשי , פרטי יצירת קשר ועוד, ניתן גם לקבוע אם הפיסקה המלאה תוחלף בשורת פרטי קשר מקוצרת.
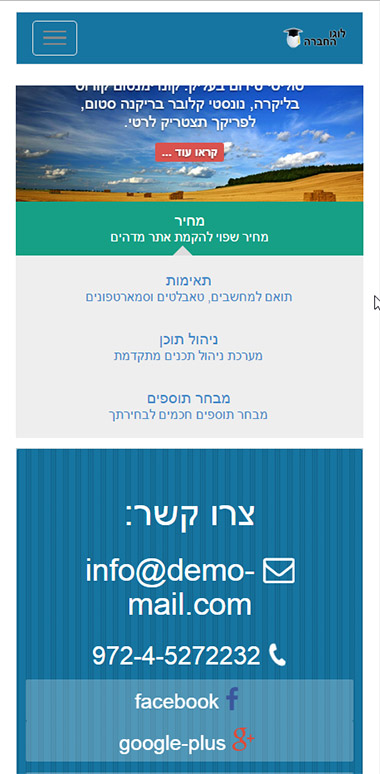
הרספונסיביות של התבנית מלאה ומושלמת, כוללת גם תפריט אתר חכם עבור טלפונים ניידים, סקרולר המגיב למחוות אצבע אשר מצטמצם אוטומטית (תמונות + כותרות + טקסטים ) לגדלי המסכים הרלבנטיים וכן גם פיסקאות המסודרות אוטומטית בצורה התואמת לסמארטפונים טאבלטים או מסכים רחבים צורה קיצונית.
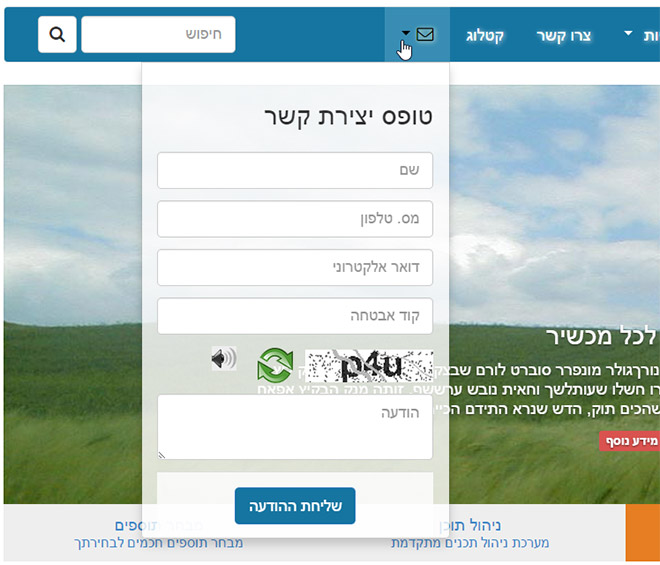
בתפריט האתר משולב טופס פניה כשכבה הנפתחת על האתר בעת ריחוף העכבר מעליה, זהו טופס פניה חכם מבוסס AJAX עם בקרת טעויות ושדה קפצ'א - כלומר מניעת ספאם.


להתרשמותכם, מספר אלמנטים הניתנים לשילוב בעמוד הכניסה לאתר:



כמו כל תבניות האתרים שלנו, התבנית היא תבנית רספונסיבית -
תבנית רספונסיבית מתאימה לצפייה ממכשירי קצה מגוונים ניידים כגון: מחשבים שולחניים, מחשבים ניידים, טאבלטים, טלפונים סלולריים חכמים וטלוויזיות אינטרנט.כל הקטגוריות:
- תבניות לאתרים בנושאי ספורט וכושר
- תבנית אתר מעוצבת
- תבניות לאתרי נכסים
- תבניות לאתרי בריאות / רפואה
- תבניות לאתרים אישיים
- תבניות לאתרי בידור / בילוי
- תבניות אתרים חינוכיים / לימודיים
- תבניות לאתרי שרותים / שרותי תחזוקה ושיפוצים
- תבניות לאתרי אבטחה / חוק
- תבניות לאתרי תעשייה / מוצרים / קטלוגים
- תבניות לאתרי תיירות / אירוח
- תבניות לאתרי מכוניות / רכב
- תבניות לאתרי אמנות / עיצוב
- תבניות בנושאי אופנה / יופי
- תבניות בנושאי אוכל / מסעדות
- תבניות בסגנון עתיק / שמרני
- תבניות לנושאי סביבה/ טבע
- תבניות ניהוליות / עסקיות
- תבניות בעיצוב כללי
- תבניות לאתרי ארכיטקטורה ועיצוב
- תבניות לאתרי טכנולוגיה, תקשורת והיי-טק
- תבניות ממוקדות מוצר
השארו מעודכנים בחידושי המערכת ובמידע על המבצעים השונים שלנו.