רילוקיישן - Relocation
» » »
- קוד קטלוגי: Relocation
- הדגמה: פתיחת חלון חדש עם התבנית באתר הדגמה.
התבנית רילוקיישן מבוססת על תשתית יציבה וחכמה של Bootstrap 3: ה- FRAMEWORKS שפיתחו מהנדסי טוויטר, תשתית ה"בוטסטראפ" נפוצה מאד ברשת ובשל כל פותחו עבורה מספר רב של וידג'טים.
תבנית רילוקיישן הורכבה במיוחד במחשבה על קלות השימוש של מנהל האתר והיכולות שלו לסגנן את אתרו בצורות שונות לפי דמיונו - הוא יכול להחליט כיצד ייראה האתר (בעיקר עמוד הכניסה שלו) ולבצע שינויים מרובים בזמן אמת, ללא פגיעה או שינוי של התכנים שכבר משולבים באתר.
עבור תבנית זו הורכבבו שלושה אלמנטים מומלצים לשילוב כאלמנט הפותח של עמוד הכניסה - אותו אלמנט הנותן לאתר את אופיו המיוחד והאלמנטים האלו הם
- סליידר עשיר בתכונות הסליידר מאפשר בין השאר גם שילוב סרטון וידאו
- אלמנט המשלב וידאו וטקסט עשיר - מצויין לאתרים הזקוקים לזה עבור
- אלמנט של תמונה השוכבת לרוחב המסך - אידיאלי עבור הצגת משפחת מוצרים או בדומה ...
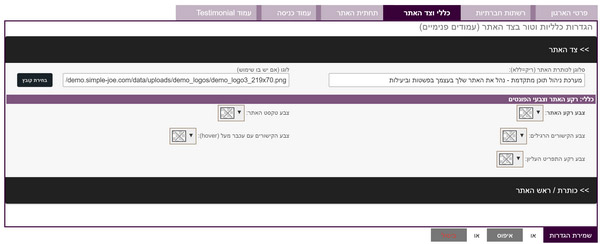
חלק משמעותי של הצבעים המרכיבים את התבנית ניתנים לשינוי ממינהלת האתר - צבע רקע האתר, צבע הפונטים באתר, צבעי הטקט הכללי באתר ועוד ...

בנוסף, ניתן לשלוט בצורה נרחבת במראה עמוד הכניסה וביכולותיו: מלבד כותרת האתר, הניווט שלו ותחתית האתר, העמוד מחולק לשישה מיקטעים (נוסף על כותרת האתר ותחתית האתר) שבכל אחד מהם ניתן להציב אלמנט שונה, והבחירה היא מתוך 13 אלמנטים עשירים ומגוונים שכל אחד מהם ניתן לשליטה מלאה ממינהלת האתר ובעצם כל אחד מהם יכול לשמש כ"אטרקציה העיקרית" בעמוד הכניסה.
בין האלמנטים :
- slider - סקרולר רחב וגבוה
- VideoSection הטמעת סרטון יו-טיוב גמישה
- SimpleCarousel - קרוסלה פשוטה של רביעיות תמונה
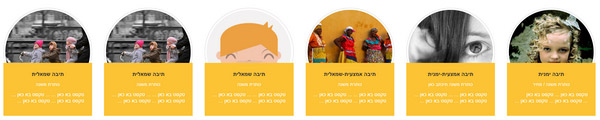
- circlePhotodiv - חמישיית/שישיית תמונות עגולות מעל מלבן טקסט המשנה צבע ומיקום בהרחפת עכבר
- iconblocks - זוג/רביעיית בלוקים עם אייקון כותרת וטקסט
- StylishRoundBOXES - קופסאות של כותרת+תמונה עגולה+טקסט ואפקט HOVER סיבובי
- Jumbotron - (רביעיית פיסקאות עם אייקונים גדולים ורקע צבעוני)
- Recentworks - קרוסלת מולטימדיה
- faq - פיסקת Frequently Asked Questions
- igoolim - רביעיית פסקאות עם תמונות עגולות בעמוד הכניסה
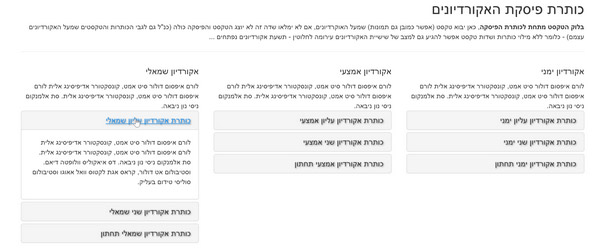
- accordions - שלישיית פיסקאות עם אקורדיונים
- contactsBoxes - שישיית ריבועי מידע של תמונה וכותרות
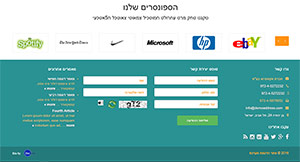
- sponsors - פיסקת "הלקוחות שלנו" / ספונסרים
- INDcontent - פיסקת תוכן הדף הראשי (עמוד הכניסה)
- FREEtext - פיסקת טקסט חופשי (עריכת wysiwyg)
ובנוסף: פיסקת תוכן הדף הראשי (עמוד הכניסה), פיסקת טקסט חופשי נוספת (עריכת wysiwyg)
התבנית מתאימה את עצמה לרוחב המסך ותואמת למכשירים דיגיטליים מלבד מסך מחשב - טאבלטים, טלפונים חכמים, טלוויזיות חכמות ועוד : כלומר רספונסיבית במלואה.
לתבנית תפריט נגלל מבוסס CSS ו- JQUERY תואם לכל הדפדפנים, עם 3 רמות (קטגוריה/תת-קטגוריה/עמוד), התפריט נעלם בעת הגלילה באפקט מעניין וייחודי.
בעמוד הכניסה משולב סקרולר (גולל תמונות/חדשות) הניתן לעדכון ממיקום ייעודי במינהלת האתר: כותרת, טקסטים ותמונות.
בתחתית העמודים משולבים סמלוני הרשתות החברתיות: לינקד-אין, פייסבוק, יו-טיוב, טוויטר, וויז, פליקר, סקייפי, פינטרסט ועוד ... ( הסימלונים יופיעו רק אם תמלאו את עמוד העסק ברשת החברתית, במיקום המיועד לכך בהגדרות התבנית).
התבנית כוללת בלוק בצבעי האתר בתחתית האתר ובו ניתן לשלב פרטי תוכן כמו רשימת המאמרים של האתר, פיסקת טקסט חופשי , פרטי יצירת קשר ועוד, ניתן גם לקבוע אם הפיסקה המלאה תוחלף בשורת פרטי קשר מקוצרת.
הרספונסיביות של התבנית מלאה ומושלמת, כוללת גם תפריט אתר חכם עבור טלפונים ניידים, סקרולר המגיב למחוות אצבע אשר מצטמצם אוטומטית (תמונות + כותרות + טקסטים ) לגדלי המסכים הרלבנטיים וכן גם פיסקאות המסודרות אוטומטית בצורה התואמת לסמארטפונים טאבלטים או מסכים רחבים צורה קיצונית.
להתרשמותכם, מספר אלמנטים הניתנים לשילוב בעמוד הכניסה לאתר:





כמו כל תבניות האתרים שלנו, התבנית היא תבנית רספונסיבית -
תבנית רספונסיבית מתאימה לצפייה ממכשירי קצה מגוונים ניידים כגון: מחשבים שולחניים, מחשבים ניידים, טאבלטים, טלפונים סלולריים חכמים וטלוויזיות אינטרנט.כל הקטגוריות:
- תבניות לאתרים בנושאי ספורט וכושר
- תבנית אתר מעוצבת
- תבניות לאתרי נכסים
- תבניות לאתרי בריאות / רפואה
- תבניות לאתרים אישיים
- תבניות לאתרי בידור / בילוי
- תבניות אתרים חינוכיים / לימודיים
- תבניות לאתרי שרותים / שרותי תחזוקה ושיפוצים
- תבניות לאתרי אבטחה / חוק
- תבניות לאתרי תעשייה / מוצרים / קטלוגים
- תבניות לאתרי תיירות / אירוח
- תבניות לאתרי מכוניות / רכב
- תבניות לאתרי אמנות / עיצוב
- תבניות בנושאי אופנה / יופי
- תבניות בנושאי אוכל / מסעדות
- תבניות בסגנון עתיק / שמרני
- תבניות לנושאי סביבה/ טבע
- תבניות ניהוליות / עסקיות
- תבניות בעיצוב כללי
- תבניות לאתרי ארכיטקטורה ועיצוב
- תבניות לאתרי טכנולוגיה, תקשורת והיי-טק
- תבניות ממוקדות מוצר
השארו מעודכנים בחידושי המערכת ובמידע על המבצעים השונים שלנו.