כפכפים - Kafkafim
» » »
- קוד קטלוגי: Kafkafim
- הדגמה: פתיחת חלון חדש עם התבנית באתר הדגמה.
- צבעי התבנית: לבן, אפור, שחור, ירקרק, טורקיז
תבנית כפכפים, (ממש כמו תבנית האחות שלה - סנדלים) הורכבה במיוחד במחשבה על המשתמש (מנהל האתר) והיא נותנת בידיו כוח רב מאד לשליטה על מראה ותפקוד האתר - הוא יכול להחליט כיצד ייראה האתר (בעיקר מאילו אלמנטים יורכב עמוד הכניסה שלו, כולל תכני האלמנטים, מיקום האלמנטים, אייקונים, צבעים ) ולבצע שינויים מרובים בזמן אמת, ללא פגיעה או שינוי של התכנים שכבר משולבים באתר.
רוב הצבעים המרכיבים את התבנית ניתנים לשינוי ממינהלת האתר (צבע רקע האתר, צבע הפונטים באתר, צבעי הקישורים באתר, צבע כותרת האתר, צבע הפונטים במינהלת האתר, צבע פס הניווט באתר, צבעי הקישורים בפס הניווט ועוד ...
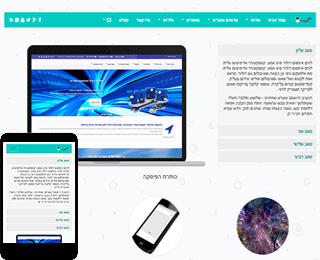
ניתן לבחור גם טפט לאתר, בתמונות המסך תוכלו לראות את טפט האתר העדין המשמש כברירת מחדל לתבנית.
בנוסף, ניתן לשלוט בצורה כמעט מלאה במראה עמוד הכניסה וביכולותיו: מלבד כותרת האתר, הניווט שלו ותחתית האתר, העמוד מחולק לשישה מיקטעים (נוסף על כותרת האתר + סליידר הטאבים המיוחד של התבנית + תחתית האתר ) שבכל אחד מהם ניתן להציב אלמנט שונה, והבחירה היא מתוך 13 אלמנטים עשירים ומגוונים שכל אחד מהם ניתן לשליטה מלאה ממינהלת האתר ובעצם כל אחד מהם יכול לשמש כ"אטרקציה העיקרית" בעמוד הכניסה.
 בין האלמנטים :
בין האלמנטים :
- SuperSmallGallery - שמיניית תמונות עם כותרת פינתית, tooltip והקפצת מודאל
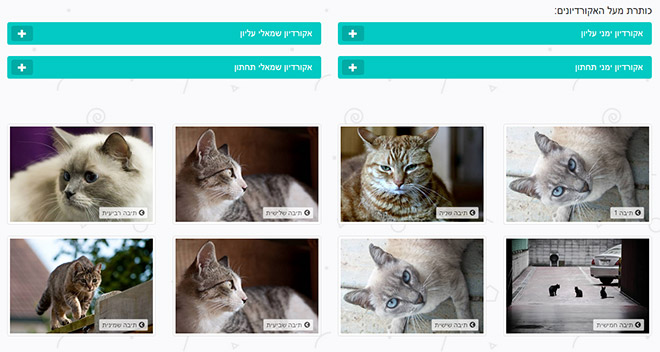
- MinusPlus - אקורדיון מינוס-פלוס בצבעים
- hoverSpinningGallery - גלריית תמונות עם אפקט HOVER סיבובי
- BoxMaterialDesign - שתי פיסקאות עם "ראשי" אייקונים עגולים
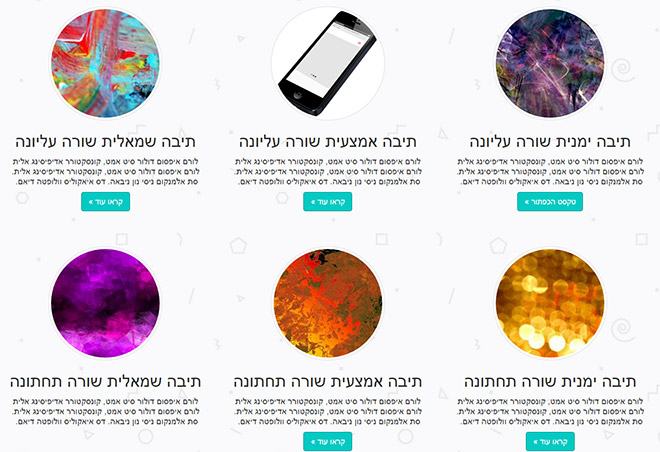
- StylishRoundBOXES - 3X2 קופסאות של כותרת+תמונה עגולה+טקסט ואפקט HOVER סיבובי
- coloredBox - שתי תיבות צבעוניות עם אייקונים כותרת וטקסט חופשי
- TestimonialsWcarousel - קרוסלת ציטוטי לקוחות (Testimonials)
- ourSpecialists - רביעיית תיבות בסגנון "צוות המומחים" עם תמונות וקישורים ב- Hover
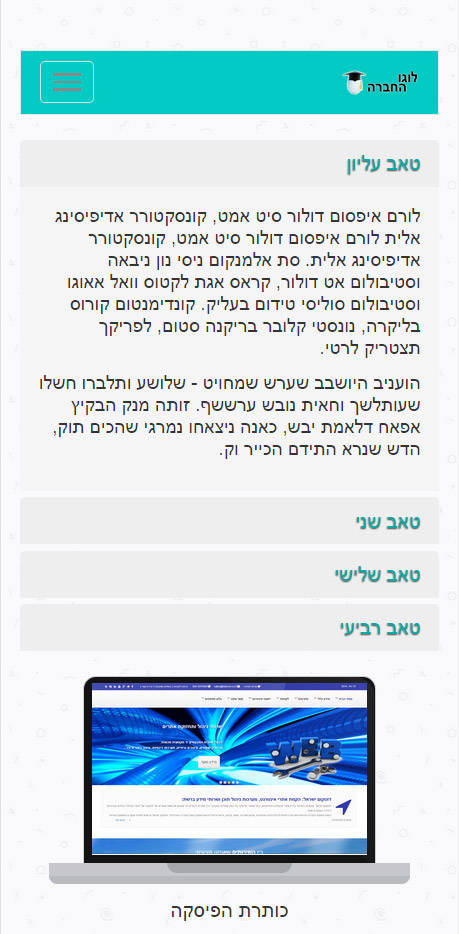
- navTabsPanels - פנלים עם ניווט בטאבים
- GoogleMaps - מפת גוגל עם מיקום העסק + פרטי קשר של הארגון
- pricingTable - טבלת מחירים מסוגננת
- פיסקת תוכן הדף הראשי (עמוד הכניסה)
- פיסקת טקסט חופשי (עריכת wysiwyg)
בנוסף - לפי בקשה מיוחדת, ניתן לחבר לתבנית אלמנטים הקיימים בתבניות "סנדלים ו- "כפכפי-אצבע" להן יש תאימות מלאה לתבנית זו
התבנית מתאימה את עצמה לרוחב המסך ותואמת למכשירים דיגיטליים מלבד מסך מחשב - טאבלטים, טלפונים חכמים, טלוויזיות חכמות ועוד : כלומר רספונסיבית במלואה.
התבנית מבוססת על תשתית יציבה וחכמה של Bootstrap: ה- FRAMEWORKS שפיתחו מהנדסי טוויטר.
לתבנית תפריט נגלל מבוסס CSS ו- JQUERY תואם לכל הדפדפנים, עם 3 רמות (קטגוריה/תת-קטגוריה/עמוד).
כמו כל התבניות של המערכת, ניתן לשנות את תמונת לוגו החברה ממינהלת האתר, את שם האתר ולהחליט איזה מהם יוצג או שניהם, ניתן גם להחליט אם בראש האתר בצד שמאל יוצג שדה החיפוש אתר או סמלי רשתות חברתיות (עם הפנייה לפרופילי המשתמש של בעל האתר כמובן).
בעמוד הכניסה משולב סקרולר (גולל תמונות/חדשות) הניתן לעדכון ממיקום ייעודי במינהלת האתר: כותרת, טקסטים ותמונות.
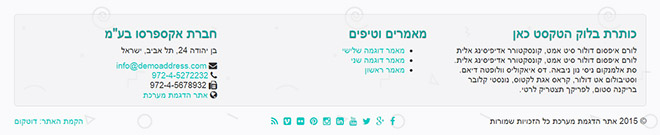
בתחתית העמודים משולבים סמלוני הרשתות החברתיות: לינקד-אין, פייסבוק, יו-טיוב, טוויטר, וויז, פליקר, סקייפי, פינטרסט ועוד ... ( הסימלונים יופיעו רק אם תמלאו את עמוד העסק ברשת החברתית, במיקום המיועד לכך בהגדרות התבנית).

התבנית כוללת בלוק מתוחם בעדינות בצבעי פנינה בתחתית האתר ובו ניתן לשלב פרטי תוכן כמו רשימת המאמרים של האתר, פיסקת טקסט חופשי , פרטי יצירת קשר ועוד, ניתן גם לקבוע אם הפיסקה המלאה תוחלף בשורת פרטי קשר מקוצרת.
הרספונסיביות של התבנית מלאה ומושלמת, כוללת גם תפריט אתר חכם עבור טלפונים ניידים, סקרולר המגיב למחוות אצבע אשר מצטמצם אוטומטית (תמונות + כותרות + טקסטים ) לגדלי המסכים הרלבנטיים וכן גם פיסקאות המסודרות אוטומטית בצורה התואמת לסמארטפונים טאבלטים או מסכים רחבים צורה קיצונית.
בתפריט האתר משולב טופס פניה כשכבה הנפתחת על האתר בעת ריחוף העכבר מעליה, זהו טופס פניה חכם מבוסס AJAX עם בקרת טעויות ושדה קפצ'א - כלומר מניעת ספאם.

להתרשמותכם, מספר אלמנטים הניתנים לשילוב בעמוד הכניסה לאתר:


כמו כל תבניות האתרים שלנו, התבנית היא תבנית רספונסיבית -
תבנית רספונסיבית מתאימה לצפייה ממכשירי קצה מגוונים ניידים כגון: מחשבים שולחניים, מחשבים ניידים, טאבלטים, טלפונים סלולריים חכמים וטלוויזיות אינטרנט.כל הקטגוריות:
- תבניות לאתרים בנושאי ספורט וכושר
- תבנית אתר מעוצבת
- תבניות לאתרי נכסים
- תבניות לאתרי בריאות / רפואה
- תבניות לאתרים אישיים
- תבניות לאתרי בידור / בילוי
- תבניות אתרים חינוכיים / לימודיים
- תבניות לאתרי שרותים / שרותי תחזוקה ושיפוצים
- תבניות לאתרי אבטחה / חוק
- תבניות לאתרי תעשייה / מוצרים / קטלוגים
- תבניות לאתרי תיירות / אירוח
- תבניות לאתרי מכוניות / רכב
- תבניות לאתרי אמנות / עיצוב
- תבניות בנושאי אופנה / יופי
- תבניות בנושאי אוכל / מסעדות
- תבניות בסגנון עתיק / שמרני
- תבניות לנושאי סביבה/ טבע
- תבניות ניהוליות / עסקיות
- תבניות בעיצוב כללי
- תבניות לאתרי ארכיטקטורה ועיצוב
- תבניות לאתרי טכנולוגיה, תקשורת והיי-טק
- תבניות ממוקדות מוצר
השארו מעודכנים בחידושי המערכת ובמידע על המבצעים השונים שלנו.