אהוד - Ehud
» » »
- קוד קטלוגי: Ehud
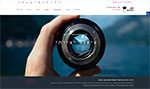
- הדגמה: פתיחת חלון חדש עם התבנית באתר הדגמה.
תבנית האתר החכמה אהוד מבוססת על תשתית רספונסיבית ייחודית ויציבה, התבנית הורכבה במיוחד במחשבה על מנהל האתר והיא מאפשרת לו שליטה נרחבת על מראה ותפקוד האתר - הוא יכול להחליט כיצד ייראה האתר (בעיקר עמוד הכניסה שלו) ולבצע שינויים מרובים בזמן אמת, ללא פגיעה או שינוי של התכנים שכבר משולבים באתר.
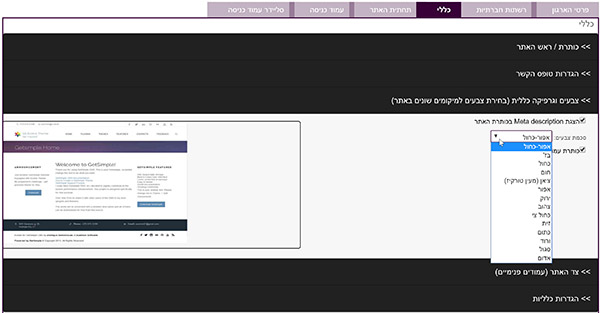
בהגדרות התבנית שבמינהלת האתר ניתן לבחור מבין 14 ערכות צבעים המשנות בלחיצה אחת את צבעי האלמנטים באתר: צבע הפונטים באתר, צבעי הקישורים באתר, צבע כותרת האתר, צבע הפונטים בניווט האתר, צבע פסי הניווט באתר, צבעי הקישורים בפס הניווט ועוד ... בין הצבעים הניתנים לבחירה:
- אפור-כחול
- בז'
- כחול
- חום
- ציאן (מעין טורקיז)
- אפור
- ירוק
- צהוב
- כחול צי
- זית
- כתום
- ורוד
- סגול
- אדום

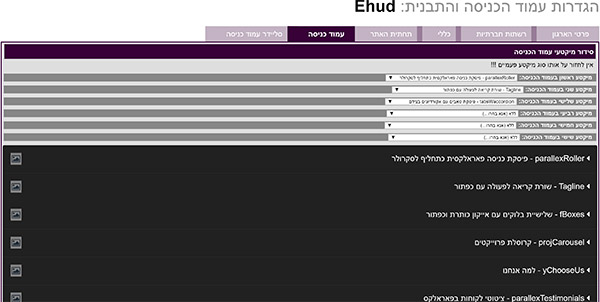
בנוסף, ניתן לשלוט בצורה כמעט מלאה במראה עמוד הכניסה וביכולותיו: מלבד כותרת האתר, הניווט שלו ותחתית האתר, העמוד מחולק לשישה מיקטעים שבכל אחד מהם ניתן להציב אלמנט שונה, והבחירה היא מתוך 18 אלמנטים עשירים ומגוונים שכל אחד מהם ניתן לשליטה מלאה ממינהלת האתר ובעצם כל אחד מהם יכול לשמש כ"אטרקציה העיקרית" בעמוד הכניסה.

בין האלמנטים הניתנים לבחירה וסידור בעמוד הכניסה:
- סליידר CAMERA
- parallexRoller - פיסקת כניסה פאראלקסית כתחליף לסקרולר
- Tagline - שורת קריאה לפעולה עם כפתור
- fBoxes - שלישיית בלוקים עם אייקון כותרת וכפתור
- projCarousel - קרוסלת פרוייקטים
- yChooseUs - למה אנחנו
- parallexTestimonials - ציטוטי לקוחות בפאראלקס
- partnersCarousel - קרוסלת לקוחות/שותפים
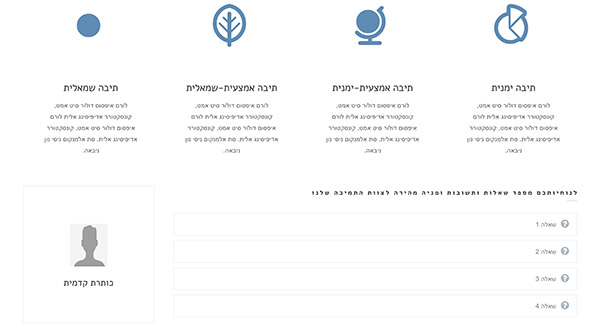
- pieChart - רביעיית עיגולי התקדמות
- counters - קאונטרים עם אפקט ספירה (מספרים רצים)
- servicesBoxes - רביעיית/שמיניית קופסאות של אייקונים ותוכן
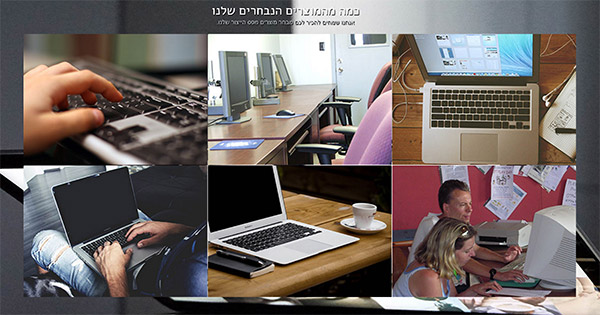
- magnificGallery - גלריית מולטימדיה (תמונות/וידאו)
- twoSideButton - קריאות לפעולה של כפתור דו צדדי ייחודי
- portfolioGallery - גלריית פורטפוליו פאראלקס
- turningIcons - רביעיית פיסקאות עם אייקונים גדולים מסתובבים
- faq - אקורדיון FAQ עם תמונות בצדו
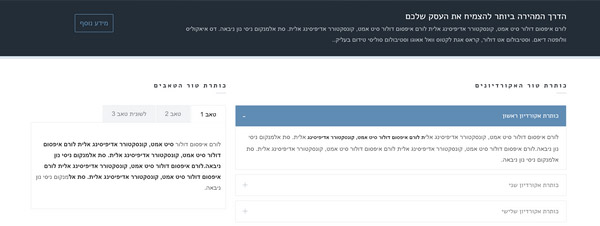
- tabsWaccordion - פיסקת טאבים עם אקורדיונים בצידם
- INDcontent - פיסקת תוכן הדף הראשי (עמוד הכניסה)
- FREEtext - פיסקת טקסט חופשי (עריכת wysiwyg)
ובנוסף שתי אפשרויות ג'נריות יותר: פיסקת תוכן הדף הראשי (עמוד הכניסה), פיסקת טקסט חופשי נוספת (עריכת wysiwyg).
בחלק מהאלמנטים יש שימוש באפקט פאראלקס של HTML5
התבנית מתאימה את עצמה לרוחב המסך ותואמת למכשירים דיגיטליים: מלבד מסך מחשב - טאבלטים, טלפונים חכמים, טלוויזיות חכמות ועוד : כלומר רספונסיבית במלואה.
בראש האתר, בצד הימני, נמצא קישור עם אייקון של מעטפה לשליחת מייל מהירה, וכן קישור דומה לחיוג מהיר למספר המוזן במינהלת המערכת.
בצד התפריט מוצג אייקון חיפוש מהיר באתר, שלחיצה עליו חושפת את שדה החיפוש המוסתר באפקט מרהיב של HTML5 ...

לתבנית תפריט אנימטיבי נגלל מבוסס CSS ו- JQUERY תואם לכל הדפדפנים, עם יכולת פתיחה של עד 4 רמות (קטגוריה/תת-קטגוריה/תת-תת קטגוריה/עמוד).
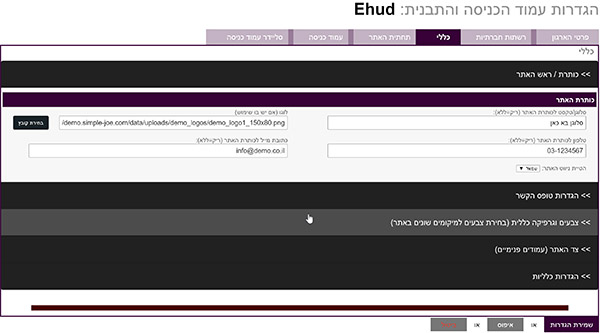
כמו כל התבניות של המערכת, ניתן לשנות את פרטים רבים של הגדרות האתר במינהלה למשל : תמונת לוגו החברה , את שם האתר , סלוגן האתר הטיית כפתור החיפוש, כותרות שונות, ועוד...
בעמוד הכניסה ניתן לבחור מבין שני סקרולרים (גוללי תמונות/חדשות/כותרות) הניתנים לעדכון ממיקום ייעודי במינהלת האתר: כותרת, טקסטים ותמונות, אחד מהסקרולרים עם אפקט פאראלקס עדין וחדשני הגולל רק כותרות וקישוריהן.
הסקרולר השני מאפשר שליטה על תמונות הרקע של הסליידים, מספר הכותרות והסלוגהמשולבים בסליידים, מיקומן וכן מאפשר הטמעת סרטוני יוטיוב בסליידים (במקום התמונה והכותרות)
בראש האתר ובתחתית העמודים משולבים סמלוני והפניות אל עמודי החברה/ארגון/אתר שהרשתות החברתיות: לינקד-אין, פייסבוק, יו-טיוב, טוויטר, וויז, פליקר, סקייפי, פינטרסט ועוד ... ( הסימלונים יופיעו רק אם תמלאו את עמוד העסק ברשת החברתית, במיקום המיועד לכך בהגדרות התבנית).

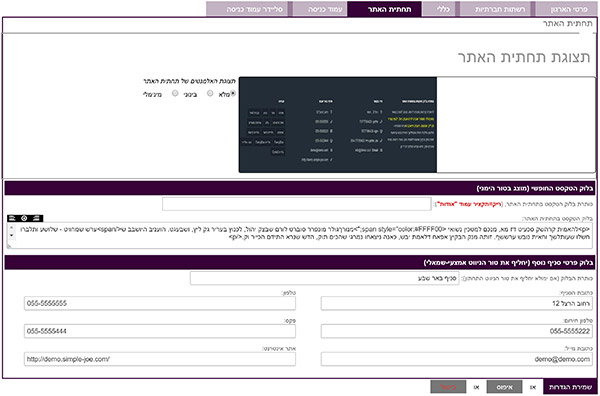
תחתית האתר קיבלה בתבנית זו תשומת לב מיוחדת וניתן לשלב בה פרטי תוכן כמו רשימת המאמרים של האתר, ענן תגיות של הנושאים בעמודי האתר, פיסקת טקסט חופשי , פרטי יצירת קשר ועוד, ניתן גם לקבוע אם הפיסקה המלאה תוחלף בשורת פרטי קשר מקוצרת, או פרטים מינימליים וניתן לבחור להציג לחילופין פרטי שני סניפים של הארגון (חשוב במיוחד אם למשל מדובר באתר של רופא או מירפאה, עורך דין או בדומה).
הרספונסיביות של התבנית מלאה ומושלמת, כוללת גם תפריט אתר חכם עבור טלפונים ניידים, סקרולר המגיב למחוות אצבע אשר מצטמצם אוטומטית (תמונות + כותרות + טקסטים ) לגדלי המסכים הרלבנטיים וכן גם פיסקאות המסודרות אוטומטית בצורה התואמת לסמארטפונים טאבלטים או מסכים רחבים צורה קיצונית.
להתרשמותכם, כמה אלמנטים אקראיים ממבחר האלמנטים הניתנים לשילוב בעמוד הכניסה לאתר, כל אחד מהם ניתן לשליטה מלאה וקלה ממינהלת האתר:




להתרשמותכם, מספר אלמנטים הניתנים ניהול ממינהלת התבנית של האתר:


כמו כל תבניות האתרים שלנו, התבנית היא תבנית רספונסיבית -
תבנית רספונסיבית מתאימה לצפייה ממכשירי קצה מגוונים ניידים כגון: מחשבים שולחניים, מחשבים ניידים, טאבלטים, טלפונים סלולריים חכמים וטלוויזיות אינטרנט.כל הקטגוריות:
- תבניות לאתרים בנושאי ספורט וכושר
- תבנית אתר מעוצבת
- תבניות לאתרי נכסים
- תבניות לאתרי בריאות / רפואה
- תבניות לאתרים אישיים
- תבניות לאתרי בידור / בילוי
- תבניות אתרים חינוכיים / לימודיים
- תבניות לאתרי שרותים / שרותי תחזוקה ושיפוצים
- תבניות לאתרי אבטחה / חוק
- תבניות לאתרי תעשייה / מוצרים / קטלוגים
- תבניות לאתרי תיירות / אירוח
- תבניות לאתרי מכוניות / רכב
- תבניות לאתרי אמנות / עיצוב
- תבניות בנושאי אופנה / יופי
- תבניות בנושאי אוכל / מסעדות
- תבניות בסגנון עתיק / שמרני
- תבניות לנושאי סביבה/ טבע
- תבניות ניהוליות / עסקיות
- תבניות בעיצוב כללי
- תבניות לאתרי ארכיטקטורה ועיצוב
- תבניות לאתרי טכנולוגיה, תקשורת והיי-טק
- תבניות ממוקדות מוצר
השארו מעודכנים בחידושי המערכת ובמידע על המבצעים השונים שלנו.